السلام عليكم ورحمة الله وبركاته
أهلا وسهلا بـ متابعى موقع عالم التكنولوجيا والاستثمار ، إستكمالاً لشروحات قوالب بلوجر المعربه نتطرق فى موضوع اليوم إلى قالب جديد تم تعريبه من خلال موقعنا وهو قالب Sure APK من تصميم موقع MSdesign وتعريب موقعنا موقع عالم التكنولوجيا والاستثمار ، وهذا القالب يتميز بـ شكل جذاب وتصميم أنيق حيث أبهرنى تصميمه لذا قومت بـ تعريبه ونشره لكم ، وأتمنى أن ينال إعجابكم إن شاء الله.

قالب Sure APK هو قالب خفيف وبسيط وذا تصميم جميل جداً و شكل جذاب يعجب زوار مدونتك وأيضاً سهل الإستخدام وتوافقى ، يضم القالب أشكال مختلفه من إضافات بلوجر المختلفة و أشكالها الرائعه ، وهو فعلاً قالب متكامل ويتميز بـ شكل إحترافى فى طريقة عرض الموضوعات على الصفحه الرئيسيه مع شكل بسيط ورائع ، أيضاً تجد أن قالب Sure APK قالب تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.

مواضيع ذات صلة:
قالب Sure APK هو قالب خفيف وبسيط وذا تصميم جميل جداً و شكل جذاب يعجب زوار مدونتك وأيضاً سهل الإستخدام وتوافقى ، يضم القالب أشكال مختلفه من إضافات بلوجر المختلفة و أشكالها الرائعه ، وهو فعلاً قالب متكامل ويتميز بـ شكل إحترافى فى طريقة عرض الموضوعات على الصفحه الرئيسيه مع شكل بسيط ورائع ، أيضاً تجد أن قالب Sure APK قالب تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.
قالب Sure APK هو قالب إحترافى مخصص لـ عرض برامج الهواتف النقاله مثل برامج الأندرويد والـ IOS وبرامج ويندوز فون وغير من تطبيقات الجوال.
مميزات قالب Sure APK :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
مميزات قالب Sure APK :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب القالب:
- قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب القالب ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
- توجه إلى تبويب التخطيط و قم بـ حذف جميع الويدجيت الموجوده فى التخطيط والبدء فى إضافة الويدجيت التى تريدها فقط ، يمكنك الإستعانه بـ ملف Documentation المرفق مع ملف القالب ، لا تحذف هذا الملف أبداً لأن هذا الملف هو المرجع الخاص بـ إعداد وإضافات القالب وستحتاجه كثيراً فى تخصيص القالب.
قالب Sure APK مميز فى كثير من الأمور وأهمها أن التعديل عليه سهل جداً ولا يحتاج منك وقت طويل فـ يمكنك تخصيص القالب بـ الكامل فى اقل من نصف ساعه ودعنا نبدأ فوراً بـ التعديل على القائمه الرئيسيه التى تظهر بـ أعلى القالب ويتم ذلك عن طريق الدخول إلى لوحة تحكم المدونه التى ركبت قالب Sure APK عليها ومن ثم الدخول إلى تبويب قالب ثم محرر HTML وقم بـ إظهار محرك البحث عن طريق الضغط على CTRL + F وإبحث عن أى كلمة موجوده فى القائمه ولتكن كلمة الرئيسيه وبـ التالى سـ تظهر أمامك جميع أكواد القائمه ويمكنك التعديل على أسماء القوائم بـ حذفها وكتابة الأقسام الموجوده فى مدونتك كما يروق لك وأيضاً إستبدال رمز الـ # بـ روابط الأقسام التى أضفتها.

وللتعديل أيضاً على قائمة الروابط وأيضاً مواقع التواصل الإجتماعى التى بـ أسفل القالب قم بـ البحث عن كلمة facebook مثلاً وبعدها قم بـ إستبدال رمز الـ # بـ روابط مواقع التواصل الإجتماعى التى تريد إضافتها وبـ النسبه لقائمة الروابط قم بـ إستبدال رمز الـ # بـ روابط الصفحات وإن كنت تريد تغير الصفحات أو أسمائها فـ يمكنك ذلك بكل سهوله عن طريق تغير الكلمات المظلله بـ اللون الأصفر فى الصوره التوضيحيه التاليه:

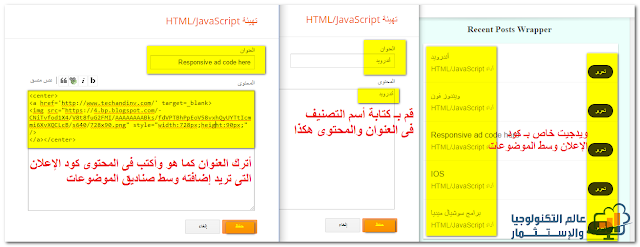
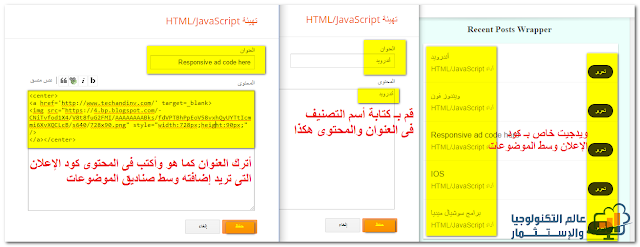
بـ النسبه لإضافة صناديق الموضوعات المختلفه التى تظهر بـ الصفحه الرئيسيه فـ ذلك يتم عن طريق التخطيط كما فى الصوره التوصيحيه التاليه:

التعديل على الشريط الجانبى SideBar فـ لا يحتاج إلى أية شروحات حيث أنه يمكنك تخصيصه بـ الطريقه التى تراها مناسبه وكما تحب وترغب فى إضافته.
وأخيرأ أكواد أيقونات التحميل التى تظهر فى أخر كل موضوع كما بـ الصوره :

أتمنى أن ينال الموضوع إعجابكم ،،،
إلى هنا يكون موضوعنا اليوم قد أنتهى،،، ألقاكم بـ خير فى شروحات قادمه تخص قوالب بلوجر المعربه ،،،
قالب Sure APK مميز فى كثير من الأمور وأهمها أن التعديل عليه سهل جداً ولا يحتاج منك وقت طويل فـ يمكنك تخصيص القالب بـ الكامل فى اقل من نصف ساعه ودعنا نبدأ فوراً بـ التعديل على القائمه الرئيسيه التى تظهر بـ أعلى القالب ويتم ذلك عن طريق الدخول إلى لوحة تحكم المدونه التى ركبت قالب Sure APK عليها ومن ثم الدخول إلى تبويب قالب ثم محرر HTML وقم بـ إظهار محرك البحث عن طريق الضغط على CTRL + F وإبحث عن أى كلمة موجوده فى القائمه ولتكن كلمة الرئيسيه وبـ التالى سـ تظهر أمامك جميع أكواد القائمه ويمكنك التعديل على أسماء القوائم بـ حذفها وكتابة الأقسام الموجوده فى مدونتك كما يروق لك وأيضاً إستبدال رمز الـ # بـ روابط الأقسام التى أضفتها.

وللتعديل أيضاً على قائمة الروابط وأيضاً مواقع التواصل الإجتماعى التى بـ أسفل القالب قم بـ البحث عن كلمة facebook مثلاً وبعدها قم بـ إستبدال رمز الـ # بـ روابط مواقع التواصل الإجتماعى التى تريد إضافتها وبـ النسبه لقائمة الروابط قم بـ إستبدال رمز الـ # بـ روابط الصفحات وإن كنت تريد تغير الصفحات أو أسمائها فـ يمكنك ذلك بكل سهوله عن طريق تغير الكلمات المظلله بـ اللون الأصفر فى الصوره التوضيحيه التاليه:

بـ النسبه لإضافة صناديق الموضوعات المختلفه التى تظهر بـ الصفحه الرئيسيه فـ ذلك يتم عن طريق التخطيط كما فى الصوره التوصيحيه التاليه:

التعديل على الشريط الجانبى SideBar فـ لا يحتاج إلى أية شروحات حيث أنه يمكنك تخصيصه بـ الطريقه التى تراها مناسبه وكما تحب وترغب فى إضافته.
وأخيرأ أكواد أيقونات التحميل التى تظهر فى أخر كل موضوع كما بـ الصوره :
<!-- downloads -->
<style>
#tech{width:60%;height: 85px;margin:0 auto;}
#dir-down img, #go-play img {padding: 5px;margin-right: 0;}
#dir-down{width:48%;float:right;}
#go-play{width:46%;float:left;}
</style>
<br />
<div id="tech">
<div id="dir-down">
<a href="https://www.blogger.com/Your-Link-Here" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEFXWYT_eqy-z_zZFWMlXPB23_xbdKyHufvGpp-E2EH-Ycbrfzd-8NrC4BfOKtf20tqsdN_Pm-0DfaHHmI1DSm_jKl7JUXctQagjpplk6Psl4IaLS8YiJxAXXPBI4elYOfIHXdAjrBltc3/s320/download-button+TCW.png" />
</a>
</div>
<div id="go-play">
<a href="https://www.blogger.com/Your-Link-Here" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFCNmhRvy5B14BACaW7n4Q90YwKkepPywYZrFKU9yhiveqs3cVQDbxleKJ4-IekiQJ1PwK5ZdDWRNTc0-qRRLCvvjNHmB3yU-pP0u6raYZDITFWNUlHPMpDYMfF_YBkb5muy-Vaoxm4mMi/s320/button-get-it-on-google-play.png" />
</a>
</div>
</div>
<!-- downloads -->

أتمنى أن ينال الموضوع إعجابكم ،،،
إلى هنا يكون موضوعنا اليوم قد أنتهى،،، ألقاكم بـ خير فى شروحات قادمه تخص قوالب بلوجر المعربه ،،،
ليست هناك تعليقات:
إرسال تعليق