بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين...
أما بعد إخواني زوار قلعة الربح من الانترنت.أعتذر عن إنقطاعي لمدة اسبوع عن
هذه المدونة لأسباب شخصية ولكن عدنا والعود أحمد مع درس جديد وحصري
وهو: شرح تركيب نظام التعليقات الجديدة من الفيس بوك على مدونات بلوجر
بدون أخطاء .....
تابع معنا الشرح:
أولا: الشرح يلزم أن يكون عندك حساب في الفيس بوك.
وإن لم يكن عندكك حساب يلزم إنشائه.
أولا انشاء تطبيق على الفيسبوك
الان توجه الى هدا الرابط انشاء تطبيق
ثم تابع الشرح في الصور
ملاحضة: لن يتم انشاء التطبيق الى ادا كنت مفعلا لحسابك على الفيسبوك عن
طريق الهاتف ,لذلك ادا وجدت مستطيلا أحمر سيخبرك بأن حسابك غير مفعل
لذلك فعل حسابك أولا ثم أكمل
طريق الهاتف ,لذلك ادا وجدت مستطيلا أحمر سيخبرك بأن حسابك غير مفعل
لذلك فعل حسابك أولا ثم أكمل
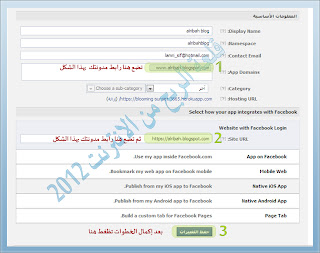
تابع ملأ البيانات الخاصة بالتطبيق كما هو في الصورة:
- إذا ظهرت هذه الصورة يعنى التغيرات محفوظة بشكل صحيح
الأن إحفظ رقم التطبيق الخاص بك لأنك سوف تحتاجه في الخطوة التالية لاحظ
الصورة :
الصورة :
ثانيا : اضافة الاكواد
طريقة التركيب :
لاتنسى اخد نسخة احتياطية للقالب
1.لوحة التحكم
2.القالب
3. ثم تحريرhtml
4.متابعة ثم لا تنسى توسيع القالب
4.متابعة ثم لا تنسى توسيع القالب
ثم ابحث عن الكود التالي بالضغط على F3
ثم ضع بعده ضع الكود التالي يعني ضع مساحة فقط نقرة بجانب الكود ثم ضع
الكود التالي:
الكود التالي:
xmlns:fb='http://www.facebook.com/2008/fbml' ليصبح هكذا :
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- ثم قم بالبحث على الكود التالي :
<body>
ملاحضة: بالنسبة لقوالب بلوجر الجديدة فانك ستجد الكود على هدا الشكل :
<body expr:class='"loading" + data:blog.mobileClass'>
ثم قم بوضع الكود التالي أسفل احد الكودين حسب ماعندك :
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'ضع رقم التطبيق هنا',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'ضع رقم التطبيق هنا',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
بدل ضع رقم التطبيق هنا برقم التطبيق الدي أنشأناه وقمنا بحفظه.
الان ابحث عن:
</head>
وضع الكود التالي فوقه مباشرة :
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='قلعة الربح من الانترنت' property='og:site_name'/>
<meta content='رابط اللوغو أو الصورة الخاص بالمدونة' property='og:image'/>
<meta content='رقم التطبيق ' property='fb:app_id'/>
<meta content='http://www.facebook.com/alribah' property='fb:admins'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='قلعة الربح من الانترنت' property='og:site_name'/>
<meta content='رابط اللوغو أو الصورة الخاص بالمدونة' property='og:image'/>
<meta content='رقم التطبيق ' property='fb:app_id'/>
<meta content='http://www.facebook.com/alribah' property='fb:admins'/>
<meta content='article' property='og:type'/>
غير مايلي في الكود :
- غير قلعة الربح من الانترنت باسم مدونتك
- غير رابط اللوغو أو الصورة الخاص بالمدونة الى صورة لمدونتك بحيث ستضهر هده الصورة بجانب عنوان موضوعك على بروفيلات الزوار ويفضل أن تكون بحجم 40px * 40 px
- بدل رقم التطبيق برقم التطبيق الدي أنشأناه .
- غير alribah برابط بروفيلك وليس صفحتك .
ثم الخطوة الأخير وهي البحث عن الكود التالي :
<b:includable id='comment-form' var='post'>
ثم ضع تحته مباشرة الكود التالي :
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
</div>
</b:if>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
</div>
</b:if>
ملاحضة : يمكنك تغير مايلي حسب ذوقك:
- ar_AR تجعل الاداة باللغة العربية ويمكن ارجاعها بالانجليزية بوضع en_US
- light تعني لون الصندوق الطبيعي وهي الأبيض ويمكنك ارجاعه أسود وضع DARK مكانها .
- 520 تعني عرض الاداة ويمكنك التعديل الى ما يناسبك
ثم في الأخير احفض القالب
وهذا كل شيء أي اتفسار أو مشكل ضعه في التعليق والسلام عليكم.






ليست هناك تعليقات:
إرسال تعليق