السلام عليكم ورحمة الله وبركاته
أهلا وسهلا بـ متابعى موقع عالم التكنولوجيا والاستثمار ، إستكمالاً لشروحات قوالب بلوجر المعربه نتطرق فى موضوع اليوم إلى قالب جديد تم تعريبه من خلال موقعنا وهو قالب GearWorld من تصميم موقع BloggerTheme9 وتعريب موقعنا موقع عالم التكنولوجيا والاستثمار ، وهذا القالب يتميز بـ شكل جذاب وتصميم أنيق وهو مخصص لـلمجلات والمدونات التى تعرض الأخبار كما يمكن إستخدامه فى مدونات عرض الأفلام والألعاب والبرامج ويتميز بـ تصميمه الرائع لذا قومت بـ تعريبه ونشره لكم ، وأتمنى أن ينال إعجابكم إن شاء الله.

قالب GearWorld هو قالب خفيف وبسيط وذا تصميم جميل و شكل جذاب وأيضاً سهل الإستخدام ، يضم القالب أشكال مختلفه من إضافات بلوجر بـ تصميمات جميله وجذابه جداً كما يضم القالب أيضاً 3 أعمده ، فـ هو قالب يتميز بـ شكل إحترافى فى طريقة عرض الموضوعات على الصفحه الرئيسيه مع بعض التأثيرات الجميله ، و بـ الطبع قالب GearWorld تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.

مواضيع ذات صلة:
قالب GearWorld هو قالب خفيف وبسيط وذا تصميم جميل و شكل جذاب وأيضاً سهل الإستخدام ، يضم القالب أشكال مختلفه من إضافات بلوجر بـ تصميمات جميله وجذابه جداً كما يضم القالب أيضاً 3 أعمده ، فـ هو قالب يتميز بـ شكل إحترافى فى طريقة عرض الموضوعات على الصفحه الرئيسيه مع بعض التأثيرات الجميله ، و بـ الطبع قالب GearWorld تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.
قالب GearWorld هو قالب يتميز بـ شكل جذاب وتصميم أنيق وهو متعدد الإستخدامات حيث يمكن إستخدامه لـلمجلات والمدونات الإخباريه وكذلك مدونات عرض الأفلام والألعاب والبرامج ويتميز بـ تصميمه الرائع والجديد.
مميزات قالب GearWorld :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
11- يحتوى 3 أعمده مصممه بـ إحترافيه.
يمكنك من هنا معاينة القالب أو تحميله:
مميزات قالب GearWorld :
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
11- يحتوى 3 أعمده مصممه بـ إحترافيه.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب القالب:
- قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب القالب ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
- توجه إلى تبويب التخطيط و قم بـ حذف جميع الويدجيت الموجوده فى التخطيط والبدء فى إضافة الويدجيت التى تريدها فقط ، وذلك لـ ضمان عمل القالب بـ أعلى كفاءه ممكنه.

فى الصوره السابقه تجد ثلاثة إضافات:
الأولى : لوجو المدونه ويمكنك تعديله من التخطيط.
الثانيه : القائمه الرئيسيه التى يسار القالب ويمكنك التعديل عليها من تبويب قالب ثم تحرير HTML وإظهار محرك البحث بـ الضغط على CTRL + F والبحث عن أى كلمة تريدها التعديل عليها ولتكن ويندوز ، قم بـ تغييرها بـ إسم التصنيف الذى تريد إضافته ولا تنسى وضع رابط هذا التصنيف بدلاً من رمز الـ # ، سـ أترك لك رابط التصنيف قم بـ التعديل عليه ووضعه بدلاً من رمز الـ #.
الثالثه : الإعلان ويمكنك التعديل عليه بـ الدخول إلى التخطيط ومن الويدجيت Top Ads قم بـ عمل تحرير ووضع كود الإعلان الخاص بك والذى تريد إظهاره أعلى المدونه.

هذه الصوره توضح إضافة سلايدر شو Slider والتعديل عليها فى غاية السهوله وكل ما عليك فعله هو الذهاب إلى التخطيط ومن ويدجيت Slide قم بـ عمل تحرير وكتابة إسم التصنيف الذى تريد ظهوره فى الإضافه كما بـ الصوره:

بـ النسبه للتعديل على إضافة القائمه البريديه الموجوده بـ الشريط الجانبى للمدونه يمكنك ذلك من الدخول على تبويب قالب ومن ثم تحرير HTML وإظهار محرك البحث بـ الضغط على CTRL + F وعمل بحث على هذا الكود:

داخل الموضوعات سـ تجد إعلان أسفل عنوان الموضوع كما هو موضح بـ الصوره:

بـ الطبع يمكنك التعديل عليه من محرر الـ HTML والبحث عن هذا الكود:
قم بوضع كود الإعلان الخاص بك بدلاً من الكود المظلل بـ اللون الأحمر فى الصوره التاليه:

وأخيراً التعديل على مواقع التواصل الإجتماعى الموجوده على جانب المدونه من تبويب قالب ثم محرر الـ HTML والبحث عن هذا الكود:
قم بـ وضع روابط مواقع التواصل الإجتماعى الخاصه بك بدلاً من رمز الـ # .
أتمنى أن ينال الموضوع إعجابكم ،،،
إلى هنا يكون موضوعنا اليوم قد أنتهى،،، ألقاكم بـ خير فى شروحات قادمه تخص قوالب بلوجر المعربه ،،،

فى الصوره السابقه تجد ثلاثة إضافات:
الأولى : لوجو المدونه ويمكنك تعديله من التخطيط.
الثانيه : القائمه الرئيسيه التى يسار القالب ويمكنك التعديل عليها من تبويب قالب ثم تحرير HTML وإظهار محرك البحث بـ الضغط على CTRL + F والبحث عن أى كلمة تريدها التعديل عليها ولتكن ويندوز ، قم بـ تغييرها بـ إسم التصنيف الذى تريد إضافته ولا تنسى وضع رابط هذا التصنيف بدلاً من رمز الـ # ، سـ أترك لك رابط التصنيف قم بـ التعديل عليه ووضعه بدلاً من رمز الـ #.
http://رابط الموقع/search/label/اسم القسم?&max-results=20
الثالثه : الإعلان ويمكنك التعديل عليه بـ الدخول إلى التخطيط ومن الويدجيت Top Ads قم بـ عمل تحرير ووضع كود الإعلان الخاص بك والذى تريد إظهاره أعلى المدونه.

هذه الصوره توضح إضافة سلايدر شو Slider والتعديل عليها فى غاية السهوله وكل ما عليك فعله هو الذهاب إلى التخطيط ومن ويدجيت Slide قم بـ عمل تحرير وكتابة إسم التصنيف الذى تريد ظهوره فى الإضافه كما بـ الصوره:

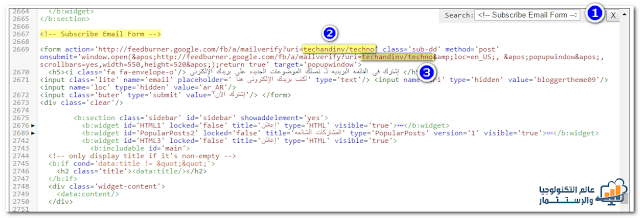
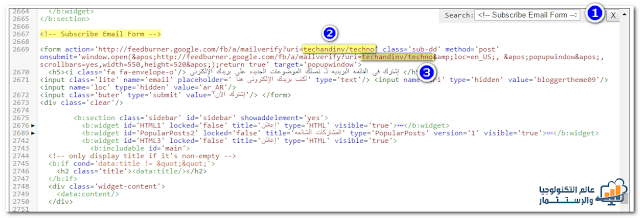
بـ النسبه للتعديل على إضافة القائمه البريديه الموجوده بـ الشريط الجانبى للمدونه يمكنك ذلك من الدخول على تبويب قالب ومن ثم تحرير HTML وإظهار محرك البحث بـ الضغط على CTRL + F وعمل بحث على هذا الكود:
<!-- Subscribe Email Form -->سـ تجد الأكواد الخاصه بـ الإضافه قم بـ كتابة معرف التغذيه الخاص بك بدلاً من هذا الكود كما هو موضح فى الصوره:
techandinv/techno
الكود موجود مرتين قم بـ تغيير الكودين.

داخل الموضوعات سـ تجد إعلان أسفل عنوان الموضوع كما هو موضح بـ الصوره:

بـ الطبع يمكنك التعديل عليه من محرر الـ HTML والبحث عن هذا الكود:
<!-- Show Ads Below Post Title -->
قم بوضع كود الإعلان الخاص بك بدلاً من الكود المظلل بـ اللون الأحمر فى الصوره التاليه:

وأخيراً التعديل على مواقع التواصل الإجتماعى الموجوده على جانب المدونه من تبويب قالب ثم محرر الـ HTML والبحث عن هذا الكود:
<!-- Social Profile Icons -->
قم بـ وضع روابط مواقع التواصل الإجتماعى الخاصه بك بدلاً من رمز الـ # .
أتمنى أن ينال الموضوع إعجابكم ،،،
إلى هنا يكون موضوعنا اليوم قد أنتهى،،، ألقاكم بـ خير فى شروحات قادمه تخص قوالب بلوجر المعربه ،،،
ليست هناك تعليقات:
إرسال تعليق